Promise 代表了未来某个将要发生的事件(通常是一个异步操作)

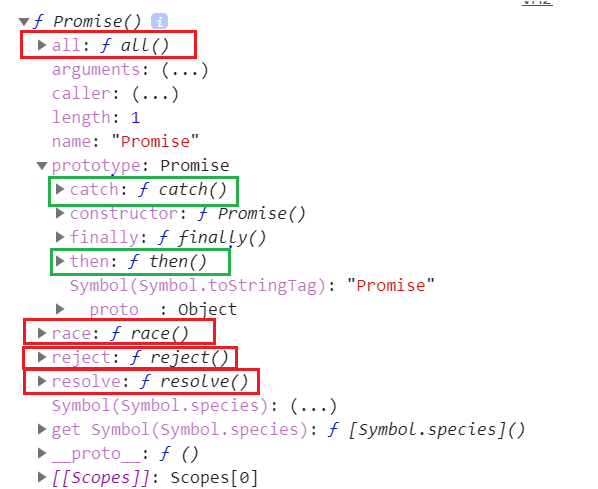
Promise 是异步编程的解决方案,能够简化多层回调嵌套,代表了未来某个将要发生的事件。Promise是一个构造函数,本身有all、reject、resolve,原型上有then、catch。故Promise new出来的对象肯定就有then、catch。
promise接收的参数是一个匿名函数,匿名函数也有二个参数resolve/reject。
resolve表示异步操作执行成功后的回调函数,并将异步操作的结果,作为参数传递出去;b. reject表示异步操作执行失败后的回调函数,并将异步操作的问题,作为参数传递出去;promise有三种状态:pending(等待态),fulfiled(成功态),rejected(失败态);状态一旦改变,就不会再变。* 创造promise实例后,会立即执行,一般是包在一个函数中,在需要的时去运行这个函数,包装好的函数最后,会return出Promise对象
1)then方法进行链式调用,then 方法必须返回一个新的 promise 对象
then方法可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为resolved时调用,第二个回调函数是Promise对象的状态变为rejected时调用。其中,第二个函数是可选的,不一定要提供。这两个函数都接受Promise对象传出的值作为参数。
2)catch方法在执行resolve的回调时,如果抛出异常了(代码出错了),那么并不会报错卡死js,而是会进到这个catch方法中。
let p = new Promise((resolve, reject) => { console.log('====') //做一些异步操作 setTimeout(function(){ var num = Math.ceil(Math.random()*10); //生成1-10的随机数 if(num < 5 ){ resolve(num); } else{ reject('数字大于等于5'); } }, 1000);});p.then((data) => { console.log('resolved',data); console.log(somedata); },(err) => { console.log('rejected',err); }).catch((err) => { console.log('catch',err);});// 立即输出===== 1s后根据num判断输出resolved 3、rejected 数字大于等于5
应用场景:
使用promise实现超时处理、封装处理ajax请求
2) Promise.all。提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调.
可以将多个Promise实例包装成一个新的Promise实例
同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组(数据顺序和Promise.all接收到的数组顺序是一致的,即p1的结果在前,即便p1的结果获取的比p2要晚),而失败的时候则返回最先被reject失败状态的值。
应用场景:
Promse.all在处理多个异步处理时非常有用,比如说一个页面上需要等两个或多个ajax的数据回来以后才正常显示,在此之前只显示loading图标。
一些游戏类的素材比较多的应用,打开网页时,预先加载需要用到的各种资源如图片、flash以及各种静态文件。所有的都加载完后,我们再进行页面的初始化。
3) Promise.race([p1, p2, p3])里面哪个结果获得的快,就返回那个结果,不管结果本身是成功状态还是失败状态。
应用场景:
可以用race给某个异步请求设置超时时间,并且在超时后执行相应的操作